skip to main |
skip to sidebar
Hasil seni dan reka bentuk adalah berbayar dan hakcipta Whitey Mommy.
Sila hubungi saya di whiteymommy@yahoo.com untuk sebarang pertanyaan dan tempahan.
Anda TIDAK DIBENARKAN SAMA SEKALI untuk mengambil/menyalin/menyimpan
mana-mana bahagian hasil seni dan reka bentuk yang telah saya hasilkan TANPA KEBENARAN!

tutorial ini request oleh wanzi... beliau nak tahu macam mana cara saya membuat scroll pada sidebar...
 ok... follow step ni ya...
ok... follow step ni ya...
1. Login ke Blogspot
2 . Klik Layout > Edit HTML
Klik Download Full Template (Untuk Back-up template) ini penting!
3. Tekan CTRL+F untuk memudahkan anda mencari kod . Masukkan kod ]]></b:skin>
4. Copy dan pastekan kod dibawah, sebelum atau diatas ]]></b:skin>
*bahagian yang saya highlightkan dengan warna purple, anda boleh letak berapa ketinggian sidebar yang anda inginkan...
** bahagian yang warna pink tu adalah bahagian yang kritikal sikit =p dimana anda perlu dapatkan ID sidebar anda...
cara untuk mendapatkan ID itu... anda perlu klik pada design> page element>edit sidebar yang anda ingin letak scroll bar
Sila perhatikan gambarajah dibawah:
 ***bahagian yang saya bulatkan itu adalah ID bagi sidebar anda...anda harus Copy dan gantikan pada kod yang saya highlightkan dengan warna pink...
***bahagian yang saya bulatkan itu adalah ID bagi sidebar anda...anda harus Copy dan gantikan pada kod yang saya highlightkan dengan warna pink...
5. Preview dan jika tiada sebarang error anda boleh save dengan jayanya...
Setakat ini saya hanya berjaya buat untuk widget text dan HTML/javascript sahaja... untuk widget lain, saya rasa tak boleh guna..=)
Whitey Note: Selamat mencuba... dan jangan lupa tinggalkan komen selepas mengambil tutorial ini....=)

Mesti ramai yang tertanya2 macam mana saya letak icon yang cute kat tepi Link list saya kan? ada yang nak buat tak? kalau nak... jom follow tutorial ni...
1. Login ke Blogspot
2 . Klik Layout > Edit HTML
Klik Download Full Template (Untuk Back-up template) ini penting!
3. Tekan CTRL+F untuk memudahkan anda mencari kod . Cari kod dibawah ini...
*kalau jumpa kod yang lebih kurang pun tak pe...tapi pastikan anda mencari dengan teliti untuk medapatkan hasil yang efektif.
4. Kemudian, gantikan kod diatas dengan kod dibawah ini...
*bahagian yang saya highlightkan dengan warna pink...anda boleh letakkan icon yang anda suka...
anda boleh reka sendiri dan upload di photobucket ataupun mengambilnya di Glitter-Graphic..
dan jika anda tidak tahu cara mengambil Url gambar di Glitter-Graphic , anda boleh rujuk disini.
** Pastikan anda un-tick bahagian icon seperti dalam gambarajah diatas ya... supaya icon yang dipilih tidak bertindih dengan icon Blogger.
Kredit Kepada: Mommy Pinky
Whitey Note: Selamat Mencuba... Jangan lupa tinggalkan komen selepas anda mengambil tutorial ini ya...=)

 Tutorial kali ini tentang Widget Recent post... kenapa nak guna widget ni? sebenarnya ini nak memudahkan pembaca mengetahui apa entri anda sebelum ini... Kelebihan widget recent post versi 2.0 ni... adalah anda boleh tekan next untuk melihat entri yang lama2... (seperti yang saya bulatkan dalam gambar di atas)
Tutorial kali ini tentang Widget Recent post... kenapa nak guna widget ni? sebenarnya ini nak memudahkan pembaca mengetahui apa entri anda sebelum ini... Kelebihan widget recent post versi 2.0 ni... adalah anda boleh tekan next untuk melihat entri yang lama2... (seperti yang saya bulatkan dalam gambar di atas)
Boleh dikira dapat menggantikan blog achieve... blog achieve sebenarnya penting supaya tahap kebolehcapaian para pembaca blog anda tinggi untuk entri-entri sebelum ni... tapi saya lebih suka menggunakan Kalendar.. kerana nampak lebih kemas dan tak panjang macam blog achieve... (apa pun... ikut dada tanya selera...=)
Kalau anda nak widget ni... boleh ikut step kat bawah ni ya...
1. Login ke Blogspot .
2. Klik Layout > Add a Gadget >HTML/Javascript .
3. Copy kod di bawah dan pastekan kedalamnya
*anda harus menukar url blog saya ke url blog anda....
**bahagian yang saya highlightkan dengan warna merah tu... anda boleh tukar entri ke berapa yang anda nak showkan...
Kredit kepada: Jejak Trend
Whitey Note: Selamat mencuba... Jangan lupa tinggalkan komen selepas mengambil tutorial ini ya...
 Ada tak yang teruja bila tengok saya punya widget untuk recent comment tu? hehe... gurau je...
Ada tak yang teruja bila tengok saya punya widget untuk recent comment tu? hehe... gurau je...
widget ini adalah Versi 2.0 lebih canggih daripada biasa... apa yang canggihnya? ok... mari saya bagi tahu...
1. Boleh hide and see comment...
2. Boleh see comment satu2 dengan tekan button +/- tu...
3. Bila tekan pada nama... terus akan pergi ke profile pengomen...
4. Bila tekan pada tajuk... terus boleh balas komen...
menarikkan? kalau anda rasa nak buat... boleh ikut step di bawah ya...
1. Login ke Blogspot .
2. Klik Layout > Add a Gadget Javascript / HTML
3. Copy kod di bawah dan Pastekan kedalamnya
*Bahagian yang saya highlightkan dengan warna pink tu... anda boleh ubah mengikut citarasa anda... tetapi bagi mereka yang masih baru.. dinasihatkan dahulu buat sementara (tapi kalau nak praktis apa salahnya kan?) sebab bimbang akan terpadam tanda2 penting yang akan menyebabkan kod diatas menjadi tidak efektif...
Kredit kepada: Jejak Trend
Whitey Note: Selamat Mencuba...Jangan lupa tinggalkan komen setelah mengambil tutorial ini ya...=)
###recentComment###
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"> </script>
<script src="http://lvchen-recentcomments.googlecode.com/svn/trunk/RecentComment/RC20/rc20_en_pack.js" type="text/javascript"></script>
<script type="text/javascript">
rcPreSetting.g_szBlogDomain='www.whiteymommy.com';
rcPreSetting.g_iShowCount = 10;
rcPreSetting.noContent =['Page Not Found','<p>No Comment</p>'];
rcPreSetting.cachesize = 60;
rcPreSetting.showJumpButton = false;
rcPreSetting.showRCnoPost = false;
rcPreSetting.rcFoldImage = ['http://lh3.ggpht.com/__vfabx6hZtk/SvJ7RlMmszI/AAAAAAAABQw/sSYqiF2zqaY/s128/pluslogo.gif','Comment On ','http://lh6.ggpht.com/__vfabx6hZtk/SvJ6m2_oX7I/AAAAAAAABQs/b6YcGHld32c/s128/internal.gif','Said','<img src="http://lh4.ggpht.com/__vfabx6hZtk/SvYIJetk6iI/AAAAAAAABRw/LR83Bw0pbbQ/ajax-loader.gif"/> Loading...','Show All Messages','Hide Back Massages'];
rcPreSetting.otherText=['Pergi #','Go','','',''];
rcPreSetting.reply = ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHPWuaXe2w_fn7pQolUnljhK_k09rOWqgE389p3zN5mGZY1T725qxYgQgMN2eQDxLqdH-QVa2GKPcsTXqY09m1_KfBRrAPx2pv0ACBo0DSTCKZrKJCoYUYxJf76bspq3_3yAxtPwvx6Qe9/s1600/user_female.png','Say Something'];
rcPreSetting.rcDateFormat = 2;
rcPreSetting.rcAuthorLinkFormat = '<a href="%link%" title="%timestamp% : %short_content%">%author%</a>';
rcPreSetting.rcTitleLinkFormat = '<a href="%orgLink%">%g_szTitle%</a>';
rcPreSetting.createDisplayFormat = 'On %rcTitleLinkFormat%%replyImg%, %rcAuthorLinkFormat% %rcSay% 「%content%」 %timestamp%';
</script>
 Mungkin bagi sesetengah orang... tak suka letak benda ni... =) tapi saya suka... ini untuk bagi kata2 ucapan pada pengunjung blog kita... Ada yang teringin nak buat tak? kalau nak buat... Meh ikut step kat bawah ni ya...
Mungkin bagi sesetengah orang... tak suka letak benda ni... =) tapi saya suka... ini untuk bagi kata2 ucapan pada pengunjung blog kita... Ada yang teringin nak buat tak? kalau nak buat... Meh ikut step kat bawah ni ya...
1. Login ke Blogspot .
2. Klik Layout > Add a Gadget Javascript / HTML
3. Copy kod di bawah dan Pastekan kedalamnya
4.Kemudian Save dan view...Siap... mudahkan?
Kredit kepada : Sis Kujie
Whitey note : Selamat mencuba... dan Sila tinggalkan komen anda selepas mengambil tutorial ini ya...

Floating Massage ni sesuai untuk menulis status anda... samada anda berada di blog ke, anda tengah menaip entri ke... jadi apabila anda update status anda, sekurang2nya pengunjung akan tahu bahawa anda tengah online atau pun tidak.
Sesuai juga untuk mengiklankan apa2 perniagaan yang anda tengah lakukan...
Juga sesuai untuk membuat welcome note...
menarik bukan? kalau nak buat juga... Jom follow tutorial saya...
1. Login ke Blogspot .
2. Klik Layout > Add a Gadget Javascript / HTML
3. Copy kedua-dua kod di bawah dan Pastekan ke dalamnya (kedua2 kod boleh dipaste sekali dalam satu widget)
Kod pertama:
*Bahagian yang saya highlightkan dengan warna merah, anda boleh customizekan ikut warna kesukaan anda...dan juga stail kegemaran anda serta background kesukaan anda...
** [updated 3/12/2010] untuk menukar warna teks... tukar dibahagian ini color:#000000; Untuk memilih kod warna yang anda suka... Pilih kat SINI.
Kod Kedua
*bahagian yang saya highlightkan dengan warna merah itu... anda boleh letakkan kata2 anda...
4. Taipkan <sp> pada ruangan Title... dan kemudian save... mudahkan?
Kredit kepada : Mia Liana
Whitey Note: Selamat mencuba... dan jangan lupa tinggalkan komen selepas mengambil tutorial ini ya...=)

Anda semua nak buat tak button up and home macam saya?seperti dalam gambar kat atas ni? saya kalau boleh nak share semua tutorial yang pernah saya buat pada blog saya... sharing is caring... satu lagi senang kalau tukar template baru, tetiba setting yang dari template lama hilang... terus boleh rujuk dalam blog sendiri... tak payah terfikir2 kat mana ambil tutorial untuk cantikkan dan lengkapkan blog...=p...
Continue to the tutorial...panjang sangat la into pulak...
1. Login ke Blogspot .
2. Klik Layout > Add a Gadget Javascript / HTML
3. Copy kod di bawah dan Pastekan kedalamnya
*bahagian yang saya highlightkan dengan warna merah tu... sila tukarkan kepada url blog anda...
4. kemudian save dan lihat hasilnya... mudahkan?
Whitey note : Sekarang ni Blogspot dah kena save gadget Javescript/HTML ni dengan tajukkan? ok... untuk save tanpa tajuk... anda perlu taip <sp> kedalam bahagian title dan wallah... terus save... Selamat mencuba tutorial ini... Sila tinggalkan komen ya selepas ambil tutorial ini....
Sila hubungi saya di whiteymommy@yahoo.com untuk sebarang pertanyaan dan tempahan.
Anda TIDAK DIBENARKAN SAMA SEKALI untuk mengambil/menyalin/menyimpan
mana-mana bahagian hasil seni dan reka bentuk yang telah saya hasilkan TANPA KEBENARAN!
Cara Meletakkan Divider pada Setiap Post
Request daripada mama Gee... ha... layan cepat massage yang dia tinggal untuk saya...=)
 blog saya tak de divider sebab saya letak 1 post je per page... macam blog mama Gee ni dia letak banyak post... jadi untuk nampak cantik dan kemas... kalau pakai divider memang sesuai...
blog saya tak de divider sebab saya letak 1 post je per page... macam blog mama Gee ni dia letak banyak post... jadi untuk nampak cantik dan kemas... kalau pakai divider memang sesuai...
ok... tutorial ni special untuk sis... dan jika ada sesiapa nak buat pun boleh... just follow this step...
1. Login ke Blogspot
2 . Klik Layout > Edit HTML
Klik Download Full Template (Untuk Back-up template) ini penting!
3. Cari kod seperti dibawah ataupun lebih kurang seperti dibawah... yang penting perkataan .post { [sebab kekadang ada template yang bahagian ni panjang sangat kodnya... dan ada juga yang hanya letak margin sahaja...jadi tengok betul2 ya...=)]
4. Kemudian, anda gantikan dengan kod dibawah ini...
*bahagian yang saya hightlightkan dengan warna merah anda harus meletakkan kod divider anda... divider anda boleh reka sendiri ataupun.... boleh didapati disini... boleh pilih sampai lebam =p . Sila pastikan cara anda mengambil url untuk gambar adalah betul. rujuk disini ya untuk cara mengambil kod...
**[updated] Jika anda tidak jumpa kod .post didalam template anda... boleh tambah kod diatas ini sebelum atau diatas kod ]]></b:skin
5. Anda boleh Preview... dan jika tiada sebarang error dan divider anda pun dah cun! bolehla save dengan jayanya....
Whitey Note: Selamat Mencuba dan jangan lupa tinggalkan komen anda selepas mengambil tutorial ini...=)

 blog saya tak de divider sebab saya letak 1 post je per page... macam blog mama Gee ni dia letak banyak post... jadi untuk nampak cantik dan kemas... kalau pakai divider memang sesuai...
blog saya tak de divider sebab saya letak 1 post je per page... macam blog mama Gee ni dia letak banyak post... jadi untuk nampak cantik dan kemas... kalau pakai divider memang sesuai...ok... tutorial ni special untuk sis... dan jika ada sesiapa nak buat pun boleh... just follow this step...
1. Login ke Blogspot
2 . Klik Layout > Edit HTML
Klik Download Full Template (Untuk Back-up template) ini penting!
3. Cari kod seperti dibawah ataupun lebih kurang seperti dibawah... yang penting perkataan .post { [sebab kekadang ada template yang bahagian ni panjang sangat kodnya... dan ada juga yang hanya letak margin sahaja...jadi tengok betul2 ya...=)]
.post {
margin: 0 0 1.5em;
padding-bottom: 1.5em;
border: 2px solid #FFC0CB;
padding:7px;
-moz-border-radius: 10px;
}
margin: 0 0 1.5em;
padding-bottom: 1.5em;
border: 2px solid #FFC0CB;
padding:7px;
-moz-border-radius: 10px;
}
4. Kemudian, anda gantikan dengan kod dibawah ini...
.post {
background: url(url divider anda);
background-repeat: no-repeat;
background-position: bottom center;
margin:.5em 0 1.5em;
padding-bottom:5.5em;
}
background: url(url divider anda);
background-repeat: no-repeat;
background-position: bottom center;
margin:.5em 0 1.5em;
padding-bottom:5.5em;
}
*bahagian yang saya hightlightkan dengan warna merah anda harus meletakkan kod divider anda... divider anda boleh reka sendiri ataupun.... boleh didapati disini... boleh pilih sampai lebam =p . Sila pastikan cara anda mengambil url untuk gambar adalah betul. rujuk disini ya untuk cara mengambil kod...
**[updated] Jika anda tidak jumpa kod .post didalam template anda... boleh tambah kod diatas ini sebelum atau diatas kod ]]></b:skin
5. Anda boleh Preview... dan jika tiada sebarang error dan divider anda pun dah cun! bolehla save dengan jayanya....
Whitey Note: Selamat Mencuba dan jangan lupa tinggalkan komen anda selepas mengambil tutorial ini...=)
Cara Mencantikkan Post Footer
Tutorial ni... my best friend yang request... first time tu dia request tutorial... ekeke biasanya saya yang selalu request dengan dia... ha... ni ayatnya...

apa yang kotak dia maksudkan tu? ha... tengok gambar kat bawah ni...
 ini la yang dia maksudkan kotak... ok! kalau nak buat juga... follow step kat bawah ni...
ini la yang dia maksudkan kotak... ok! kalau nak buat juga... follow step kat bawah ni...
1. Login ke Blogspot
2 . Klik Layout > Edit HTML
Klik Download Full Template (Untuk Back-up template) ini penting!
3. Tekan CTRL+F untuk memudahkan anda mencari kod . Masukkan kod ]]></b:skin> kedalam kotak Find dan tekan Enter
4. Copy dan pastekan kod dibawah, sebelum atau diatas ]]></b:skin>
kita tengok satu persatu bahagian yang kritikal dalam kod diatas...
*bahagian yang sya highlightkan dengan warna merah... anda boleh ubah kod warnanya... boleh rujuk disini...
**bahagian warna hijau... anda boleh ubah font, size, dan keadaan font yang ada suka...
*** bahagian warna purple anda harus ubah paddingnya mengikut kesesuaian dengan gambar yang ada letak... anda boleh ubah dan preview...ok...
****bahagian warna biru pulak.. anda boleh ubah keadaan tulisan... uppercase bagi semua huruf besar, lowercase bagi semua huruf kecil... dan capitalize bagi permulaan huruf besar...
5. jika dan siap semua... anda boleh preview dan save dengan jayanya...
Whitey Note: Selamat mencuba... dan jangan lupa tinggalkan komen selepas mengambil tutorial ini ya...=)

apa yang kotak dia maksudkan tu? ha... tengok gambar kat bawah ni...
 ini la yang dia maksudkan kotak... ok! kalau nak buat juga... follow step kat bawah ni...
ini la yang dia maksudkan kotak... ok! kalau nak buat juga... follow step kat bawah ni...1. Login ke Blogspot
2 . Klik Layout > Edit HTML
Klik Download Full Template (Untuk Back-up template) ini penting!
3. Tekan CTRL+F untuk memudahkan anda mencari kod . Masukkan kod ]]></b:skin> kedalam kotak Find dan tekan Enter
4. Copy dan pastekan kod dibawah, sebelum atau diatas ]]></b:skin>
.post-footer {
background:url("url gambar kesayangan anda") no-repeat scroll left center transparent;
border:1px solid #FFC0CB;
color:#000000;
font:georgia;
font-size:14px;
font-weight:bold;
margin:0.75em 0;
padding:27px 10px 18px 100px;
text-transform:uppercase;
}
background:url("url gambar kesayangan anda") no-repeat scroll left center transparent;
border:1px solid #FFC0CB;
color:#000000;
font:georgia;
font-size:14px;
font-weight:bold;
margin:0.75em 0;
padding:27px 10px 18px 100px;
text-transform:uppercase;
}
kita tengok satu persatu bahagian yang kritikal dalam kod diatas...
*bahagian yang sya highlightkan dengan warna merah... anda boleh ubah kod warnanya... boleh rujuk disini...
**bahagian warna hijau... anda boleh ubah font, size, dan keadaan font yang ada suka...
*** bahagian warna purple anda harus ubah paddingnya mengikut kesesuaian dengan gambar yang ada letak... anda boleh ubah dan preview...ok...
****bahagian warna biru pulak.. anda boleh ubah keadaan tulisan... uppercase bagi semua huruf besar, lowercase bagi semua huruf kecil... dan capitalize bagi permulaan huruf besar...
5. jika dan siap semua... anda boleh preview dan save dengan jayanya...
Whitey Note: Selamat mencuba... dan jangan lupa tinggalkan komen selepas mengambil tutorial ini ya...=)
Cara Membuat Scroll pada Sidebar

tutorial ini request oleh wanzi... beliau nak tahu macam mana cara saya membuat scroll pada sidebar...
 ok... follow step ni ya...
ok... follow step ni ya...1. Login ke Blogspot
2 . Klik Layout > Edit HTML
Klik Download Full Template (Untuk Back-up template) ini penting!
3. Tekan CTRL+F untuk memudahkan anda mencari kod . Masukkan kod ]]></b:skin>
4. Copy dan pastekan kod dibawah, sebelum atau diatas ]]></b:skin>
#HTML6 .widget-content {
height: 300px;
overflow: auto;
}
height: 300px;
overflow: auto;
}
*bahagian yang saya highlightkan dengan warna purple, anda boleh letak berapa ketinggian sidebar yang anda inginkan...
** bahagian yang warna pink tu adalah bahagian yang kritikal sikit =p dimana anda perlu dapatkan ID sidebar anda...
cara untuk mendapatkan ID itu... anda perlu klik pada design> page element>edit sidebar yang anda ingin letak scroll bar
Sila perhatikan gambarajah dibawah:
 ***bahagian yang saya bulatkan itu adalah ID bagi sidebar anda...anda harus Copy dan gantikan pada kod yang saya highlightkan dengan warna pink...
***bahagian yang saya bulatkan itu adalah ID bagi sidebar anda...anda harus Copy dan gantikan pada kod yang saya highlightkan dengan warna pink...5. Preview dan jika tiada sebarang error anda boleh save dengan jayanya...
Setakat ini saya hanya berjaya buat untuk widget text dan HTML/javascript sahaja... untuk widget lain, saya rasa tak boleh guna..=)
Whitey Note: Selamat mencuba... dan jangan lupa tinggalkan komen selepas mengambil tutorial ini....=)
Cara Meletakkan Cute Icon Pada Link List

Mesti ramai yang tertanya2 macam mana saya letak icon yang cute kat tepi Link list saya kan? ada yang nak buat tak? kalau nak... jom follow tutorial ni...
1. Login ke Blogspot
2 . Klik Layout > Edit HTML
Klik Download Full Template (Untuk Back-up template) ini penting!
3. Tekan CTRL+F untuk memudahkan anda mencari kod . Cari kod dibawah ini...
.sidebar ul {
list-style:none;
margin:0 0 0;
padding:0 0 0;
}
.sidebar li {
margin:0;
padding-top:0;
padding-$endSide:0;
padding-bottom:.25em;
padding-$startSide:15px;
text-indent:-15px;
line-height:1.5em;
}
list-style:none;
margin:0 0 0;
padding:0 0 0;
}
.sidebar li {
margin:0;
padding-top:0;
padding-$endSide:0;
padding-bottom:.25em;
padding-$startSide:15px;
text-indent:-15px;
line-height:1.5em;
}
*kalau jumpa kod yang lebih kurang pun tak pe...tapi pastikan anda mencari dengan teliti untuk medapatkan hasil yang efektif.
4. Kemudian, gantikan kod diatas dengan kod dibawah ini...
.sidebar ul {
list-style:none;
margin:0 0 0;
padding:10px 0 0;
}
.sidebar ul li {
background:url(URL Gambar yang anda suka) no-repeat 2px .25em;
margin:0;
padding:0 0 3px 16px;
margin-bottom:2px;
text-indent:7px;
line-height:1.3em;
}
list-style:none;
margin:0 0 0;
padding:10px 0 0;
}
.sidebar ul li {
background:url(URL Gambar yang anda suka) no-repeat 2px .25em;
margin:0;
padding:0 0 3px 16px;
margin-bottom:2px;
text-indent:7px;
line-height:1.3em;
}
*bahagian yang saya highlightkan dengan warna pink...anda boleh letakkan icon yang anda suka...
anda boleh reka sendiri dan upload di photobucket ataupun mengambilnya di Glitter-Graphic..
dan jika anda tidak tahu cara mengambil Url gambar di Glitter-Graphic , anda boleh rujuk disini.
** Pastikan anda un-tick bahagian icon seperti dalam gambarajah diatas ya... supaya icon yang dipilih tidak bertindih dengan icon Blogger.
Kredit Kepada: Mommy Pinky
Whitey Note: Selamat Mencuba... Jangan lupa tinggalkan komen selepas anda mengambil tutorial ini ya...=)
Widget Recent Post V2.0
 Tutorial kali ini tentang Widget Recent post... kenapa nak guna widget ni? sebenarnya ini nak memudahkan pembaca mengetahui apa entri anda sebelum ini... Kelebihan widget recent post versi 2.0 ni... adalah anda boleh tekan next untuk melihat entri yang lama2... (seperti yang saya bulatkan dalam gambar di atas)
Tutorial kali ini tentang Widget Recent post... kenapa nak guna widget ni? sebenarnya ini nak memudahkan pembaca mengetahui apa entri anda sebelum ini... Kelebihan widget recent post versi 2.0 ni... adalah anda boleh tekan next untuk melihat entri yang lama2... (seperti yang saya bulatkan dalam gambar di atas)Boleh dikira dapat menggantikan blog achieve... blog achieve sebenarnya penting supaya tahap kebolehcapaian para pembaca blog anda tinggi untuk entri-entri sebelum ni... tapi saya lebih suka menggunakan Kalendar.. kerana nampak lebih kemas dan tak panjang macam blog achieve... (apa pun... ikut dada tanya selera...=)
Kalau anda nak widget ni... boleh ikut step kat bawah ni ya...
1. Login ke Blogspot .
2. Klik Layout > Add a Gadget >HTML/Javascript .
3. Copy kod di bawah dan pastekan kedalamnya
<div id="newPosts">
<noscript>failed!<br/>Javascript not supported here!</noscript>
</div>
<script>
var nPostStartIndex = 6;
var nPostShow = 5;
function showRecentPosts(nIndex) {
if (!nIndex)
nIndex = nPostStartIndex;
var sFeedURL = 'http://www.whiteymommy.com/feeds/posts/summary?orderby=published&start-index='+nIndex+'&max-results='+(nPostShow+1)+'&alt=json-in-script&callback=generatePosts';
var script = document.createElement('script');
document.getElementById('newPosts').innerHTML = 'Loading..';
script.setAttribute('src', sFeedURL);
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
function generatePosts(json) {
function compareentry(a,b) {
order= Date.parse(a.published.$t.replace(/^(\d{4})-(\d{2})-(\d{2})T([0-9:]*)([.0-9]*)(.)(.*)$/, '$1/$2/$3 $4 GMT')) - Date.parse(b.published.$t.replace(/^(\d{4})-(\d{2})-(\d{2})T([0-9:]*)([.0-9]*)(.)(.*)$/, '$1/$2/$3 $4 GMT'));
return 0-order;
}
var sHTML = '<ul>';
var sortentry = json.feed.entry.sort(compareentry);
var nIndex = parseInt(json.feed.openSearch$startIndex.$t);
var nTotalPost = parseInt(json.feed.openSearch$totalResults.$t);
for (var i = 0, Post; Post = sortentry[i]; i++) {
if (i >= nPostShow)
break;
var title = Post.title.$t;
var j = 0;
while (j < Post.link.length && Post.link[j].rel != "alternate")
j++;
var link = Post.link[j].href;
var timestamp=Post.published.$t.substr(0,10);
sHTML += '<li><span class="item-title"><a href="'+link+'">'+ title +'</a></span></li>';
}
sHTML += '</ul>';
sHTML += generatePostLink(parseInt(json.feed.entry.length), nIndex, nTotalPost);
document.getElementById('newPosts').innerHTML = sHTML;
}
function generatePostLink(nFetch, nIndex, nTotalPost) {
var bOld = (nFetch > nPostShow);
if (bOld) nFetch = nPostShow;
var sResult = '<p align="right">';
if (nIndex > nPostStartIndex)
sResult += '<a href="javascript:showRecentPosts('+(nIndex-nPostShow)+');" title="Newer Posts"><<</a> ';
if (bOld)
sResult += '<a href="javascript:showRecentPosts('+(nIndex+nPostShow)+');" title="Older Posts">>></a>';
sResult += '</p>';
return sResult;
}
</script>
<script language="javascript">showRecentPosts();</script>
<noscript>failed!<br/>Javascript not supported here!</noscript>
</div>
<script>
var nPostStartIndex = 6;
var nPostShow = 5;
function showRecentPosts(nIndex) {
if (!nIndex)
nIndex = nPostStartIndex;
var sFeedURL = 'http://www.whiteymommy.com/feeds/posts/summary?orderby=published&start-index='+nIndex+'&max-results='+(nPostShow+1)+'&alt=json-in-script&callback=generatePosts';
var script = document.createElement('script');
document.getElementById('newPosts').innerHTML = 'Loading..';
script.setAttribute('src', sFeedURL);
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
function generatePosts(json) {
function compareentry(a,b) {
order= Date.parse(a.published.$t.replace(/^(\d{4})-(\d{2})-(\d{2})T([0-9:]*)([.0-9]*)(.)(.*)$/, '$1/$2/$3 $4 GMT')) - Date.parse(b.published.$t.replace(/^(\d{4})-(\d{2})-(\d{2})T([0-9:]*)([.0-9]*)(.)(.*)$/, '$1/$2/$3 $4 GMT'));
return 0-order;
}
var sHTML = '<ul>';
var sortentry = json.feed.entry.sort(compareentry);
var nIndex = parseInt(json.feed.openSearch$startIndex.$t);
var nTotalPost = parseInt(json.feed.openSearch$totalResults.$t);
for (var i = 0, Post; Post = sortentry[i]; i++) {
if (i >= nPostShow)
break;
var title = Post.title.$t;
var j = 0;
while (j < Post.link.length && Post.link[j].rel != "alternate")
j++;
var link = Post.link[j].href;
var timestamp=Post.published.$t.substr(0,10);
sHTML += '<li><span class="item-title"><a href="'+link+'">'+ title +'</a></span></li>';
}
sHTML += '</ul>';
sHTML += generatePostLink(parseInt(json.feed.entry.length), nIndex, nTotalPost);
document.getElementById('newPosts').innerHTML = sHTML;
}
function generatePostLink(nFetch, nIndex, nTotalPost) {
var bOld = (nFetch > nPostShow);
if (bOld) nFetch = nPostShow;
var sResult = '<p align="right">';
if (nIndex > nPostStartIndex)
sResult += '<a href="javascript:showRecentPosts('+(nIndex-nPostShow)+');" title="Newer Posts"><<</a> ';
if (bOld)
sResult += '<a href="javascript:showRecentPosts('+(nIndex+nPostShow)+');" title="Older Posts">>></a>';
sResult += '</p>';
return sResult;
}
</script>
<script language="javascript">showRecentPosts();</script>
*anda harus menukar url blog saya ke url blog anda....
**bahagian yang saya highlightkan dengan warna merah tu... anda boleh tukar entri ke berapa yang anda nak showkan...
Kredit kepada: Jejak Trend
Whitey Note: Selamat mencuba... Jangan lupa tinggalkan komen selepas mengambil tutorial ini ya...
Widget Recent Comment V2.0
 Ada tak yang teruja bila tengok saya punya widget untuk recent comment tu? hehe... gurau je...
Ada tak yang teruja bila tengok saya punya widget untuk recent comment tu? hehe... gurau je...widget ini adalah Versi 2.0 lebih canggih daripada biasa... apa yang canggihnya? ok... mari saya bagi tahu...
1. Boleh hide and see comment...
2. Boleh see comment satu2 dengan tekan button +/- tu...
3. Bila tekan pada nama... terus akan pergi ke profile pengomen...
4. Bila tekan pada tajuk... terus boleh balas komen...
menarikkan? kalau anda rasa nak buat... boleh ikut step di bawah ya...
1. Login ke Blogspot .
2. Klik Layout > Add a Gadget Javascript / HTML
3. Copy kod di bawah dan Pastekan kedalamnya
###recentComment###
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"> </script>
<script src="http://lvchen-recentcomments.googlecode.com/svn/trunk/RecentComment/RC20/rc20_en_pack.js" type="text/javascript"></script>
<script type="text/javascript">
rcPreSetting.g_szBlogDomain='whiteymommy.blogspot.com';
rcPreSetting.g_iShowCount = 5;
rcPreSetting.noContent =['Page Not Found','<p>Tiada Komen</p>'];
rcPreSetting.cachesize = 60;
rcPreSetting.showJumpButton = false;
rcPreSetting.showRCnoPost = false;
rcPreSetting.rcFoldImage = ['http://lh3.ggpht.com/__vfabx6hZtk/SvJ7RlMmszI/AAAAAAAABQw/sSYqiF2zqaY/s128/pluslogo.gif','berkomen pada ','http://lh6.ggpht.com/__vfabx6hZtk/SvJ6m2_oX7I/AAAAAAAABQs/b6YcGHld32c/s128/internal.gif','berkata','<img src="http://lh4.ggpht.com/__vfabx6hZtk/SvYIJetk6iI/AAAAAAAABRw/LR83Bw0pbbQ/ajax-loader.gif"/> Loading...','Tunjukkan semua','Sembunyikan sikit'];
rcPreSetting.otherText=['Pergi #','Go','','',''];
rcPreSetting.reply = ['http://lh6.ggpht.com/__vfabx6hZtk/SvJ6m2pY8gI/AAAAAAAABQo/ac4bU3x1wkw/s128/external.png','Berkata sesuatu'];
rcPreSetting.rcDateFormat = 2;
rcPreSetting.rcAuthorLinkFormat = '<a href="%link%" title="%timestamp% : %short_content%">%author%</a>';
rcPreSetting.rcTitleLinkFormat = '<a href="%orgLink%">%g_szTitle%</a>';
rcPreSetting.createDisplayFormat = 'On %rcTitleLinkFormat%%replyImg%, %rcAuthorLinkFormat% %rcSay% �%content%� %timestamp%';
</script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"> </script>
<script src="http://lvchen-recentcomments.googlecode.com/svn/trunk/RecentComment/RC20/rc20_en_pack.js" type="text/javascript"></script>
<script type="text/javascript">
rcPreSetting.g_szBlogDomain='whiteymommy.blogspot.com';
rcPreSetting.g_iShowCount = 5;
rcPreSetting.noContent =['Page Not Found','<p>Tiada Komen</p>'];
rcPreSetting.cachesize = 60;
rcPreSetting.showJumpButton = false;
rcPreSetting.showRCnoPost = false;
rcPreSetting.rcFoldImage = ['http://lh3.ggpht.com/__vfabx6hZtk/SvJ7RlMmszI/AAAAAAAABQw/sSYqiF2zqaY/s128/pluslogo.gif','berkomen pada ','http://lh6.ggpht.com/__vfabx6hZtk/SvJ6m2_oX7I/AAAAAAAABQs/b6YcGHld32c/s128/internal.gif','berkata','<img src="http://lh4.ggpht.com/__vfabx6hZtk/SvYIJetk6iI/AAAAAAAABRw/LR83Bw0pbbQ/ajax-loader.gif"/> Loading...','Tunjukkan semua','Sembunyikan sikit'];
rcPreSetting.otherText=['Pergi #','Go','','',''];
rcPreSetting.reply = ['http://lh6.ggpht.com/__vfabx6hZtk/SvJ6m2pY8gI/AAAAAAAABQo/ac4bU3x1wkw/s128/external.png','Berkata sesuatu'];
rcPreSetting.rcDateFormat = 2;
rcPreSetting.rcAuthorLinkFormat = '<a href="%link%" title="%timestamp% : %short_content%">%author%</a>';
rcPreSetting.rcTitleLinkFormat = '<a href="%orgLink%">%g_szTitle%</a>';
rcPreSetting.createDisplayFormat = 'On %rcTitleLinkFormat%%replyImg%, %rcAuthorLinkFormat% %rcSay% �%content%� %timestamp%';
</script>
*Bahagian yang saya highlightkan dengan warna pink tu... anda boleh ubah mengikut citarasa anda... tetapi bagi mereka yang masih baru.. dinasihatkan dahulu buat sementara (tapi kalau nak praktis apa salahnya kan?) sebab bimbang akan terpadam tanda2 penting yang akan menyebabkan kod diatas menjadi tidak efektif...
Kredit kepada: Jejak Trend
Whitey Note: Selamat Mencuba...Jangan lupa tinggalkan komen setelah mengambil tutorial ini ya...=)
###recentComment###
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"> </script>
<script src="http://lvchen-recentcomments.googlecode.com/svn/trunk/RecentComment/RC20/rc20_en_pack.js" type="text/javascript"></script>
<script type="text/javascript">
rcPreSetting.g_szBlogDomain='www.whiteymommy.com';
rcPreSetting.g_iShowCount = 10;
rcPreSetting.noContent =['Page Not Found','<p>No Comment</p>'];
rcPreSetting.cachesize = 60;
rcPreSetting.showJumpButton = false;
rcPreSetting.showRCnoPost = false;
rcPreSetting.rcFoldImage = ['http://lh3.ggpht.com/__vfabx6hZtk/SvJ7RlMmszI/AAAAAAAABQw/sSYqiF2zqaY/s128/pluslogo.gif','Comment On ','http://lh6.ggpht.com/__vfabx6hZtk/SvJ6m2_oX7I/AAAAAAAABQs/b6YcGHld32c/s128/internal.gif','Said','<img src="http://lh4.ggpht.com/__vfabx6hZtk/SvYIJetk6iI/AAAAAAAABRw/LR83Bw0pbbQ/ajax-loader.gif"/> Loading...','Show All Messages','Hide Back Massages'];
rcPreSetting.otherText=['Pergi #','Go','','',''];
rcPreSetting.reply = ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHPWuaXe2w_fn7pQolUnljhK_k09rOWqgE389p3zN5mGZY1T725qxYgQgMN2eQDxLqdH-QVa2GKPcsTXqY09m1_KfBRrAPx2pv0ACBo0DSTCKZrKJCoYUYxJf76bspq3_3yAxtPwvx6Qe9/s1600/user_female.png','Say Something'];
rcPreSetting.rcDateFormat = 2;
rcPreSetting.rcAuthorLinkFormat = '<a href="%link%" title="%timestamp% : %short_content%">%author%</a>';
rcPreSetting.rcTitleLinkFormat = '<a href="%orgLink%">%g_szTitle%</a>';
rcPreSetting.createDisplayFormat = 'On %rcTitleLinkFormat%%replyImg%, %rcAuthorLinkFormat% %rcSay% 「%content%」 %timestamp%';
</script>
Cara Membuat Welcome Note Pada Blog
 Mungkin bagi sesetengah orang... tak suka letak benda ni... =) tapi saya suka... ini untuk bagi kata2 ucapan pada pengunjung blog kita... Ada yang teringin nak buat tak? kalau nak buat... Meh ikut step kat bawah ni ya...
Mungkin bagi sesetengah orang... tak suka letak benda ni... =) tapi saya suka... ini untuk bagi kata2 ucapan pada pengunjung blog kita... Ada yang teringin nak buat tak? kalau nak buat... Meh ikut step kat bawah ni ya...1. Login ke Blogspot .
2. Klik Layout > Add a Gadget Javascript / HTML
3. Copy kod di bawah dan Pastekan kedalamnya
<div class="widget"><h4></h4> <div class="textwidget"><p style="text-align: justify;"><script type="text/javascript">
/***********************************************
* Display time of last visit script- by JavaScriptKit.com
* This notice MUST stay intact for use
* Visit JavaScript Kit at http://www.javascriptkit.com/ for this script and more
***********************************************/
var days = 730; // days until cookie expires = 2 years.
var lastvisit=new Object();
var firstvisitmsg="Ini adalah kunjungan pertama anda di blog whitey mommy Selamat Datang!";
lastvisit.subsequentvisitmsg="Terima kasih kerana sudi melawat blog ini. Kunjungan terakhir anda pada <b>[displaydate]</b>";
lastvisit.getCookie=function(Name){
var re=new RegExp(Name+"=[^;]+", "i");
if (document.cookie.match(re))
return document.cookie.match(re)[0].split("=")[1];
return'';
}
lastvisit.setCookie=function(name, value, days){
var expireDate = new Date();
var expstring=expireDate.setDate(expireDate.getDate()+parseInt(days));
document.cookie = name+"="+value+"; expires="+expireDate.toGMTString()+"; path=/";
}
lastvisit.showmessage = function() {
var wh = new Date();
if (lastvisit.getCookie("visitc") == "") {
lastvisit.setCookie("visitc", wh, days);
document.write(firstvisitmsg);
}
else {
var lv = lastvisit.getCookie("visitc");
var lvp = Date.parse(lv);
var now = new Date();
now.setTime(lvp);
var day = new Array("Sun", "Mon", "Tues", "Wed", "Thur", "Fri", "Sat");
var month = new Array ("Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
var dd = now.getDate();
var dy = now.getDay();
dy = day[dy];
var mn = now.getMonth();
mn = month[mn];
yy = now.getFullYear();
var hh = now.getHours();
var ampm = "AM";
if (hh >= 12) {ampm = "PM"}
if (hh >12){hh = hh - 12};
if (hh == 0) {hh = 12}
if (hh < 10) {hh = "0" + hh};
var mins = now.getMinutes();
if (mins < 10) {mins = "0"+ mins}
var secs = now.getSeconds();
if (secs < 10) {secs = "0" + secs}
var dispDate = dy + ", " + mn + " " + dd + ", " + yy + " " + hh + ":" + mins + ":" + secs + " " + ampm
document.write(lastvisit.subsequentvisitmsg.replace("\[displaydate\]", dispDate))
}
lastvisit.setCookie("visitc", wh, days);
}
lastvisit.showmessage();
</script><br />
<script>
function GetCookie (name) {
var arg = name + "=";
var alen = arg.length;
var clen = document.cookie.length;
var i = 0;
while (i < clen) {
var j = i + alen;
if (document.cookie.substring(i, j) == arg)
return getCookieVal (j);
i = document.cookie.indexOf(" ", i) + 1;
if (i == 0) break;
}
return null;
}
function SetCookie (name, value) {
var argv = SetCookie.arguments;
var argc = SetCookie.arguments.length;
var expires = (argc > 2) ? argv[2] : null;
var path = (argc > 3) ? argv[3] : null;
var domain = (argc > 4) ? argv[4] : null;
var secure = (argc > 5) ? argv[5] : false;
document.cookie = name + "=" + escape (value) +
((expires == null) ? "" : ("; expires=" + expires.toGMTString())) +
((path == null) ? "" : ("; path=" + path)) +
((domain == null) ? "" : ("; domain=" + domain)) +
((secure == true) ? "; secure" : "");
}
function DeleteCookie (name) {
var exp = new Date();
exp.setTime (exp.getTime() - 1);
var cval = GetCookie (name);
document.cookie = name + "=" + cval + "; expires=" + exp.toGMTString();
}
var expDays = 30;
var exp = new Date();
exp.setTime(exp.getTime() + (expDays*24*60*60*1000));
function amt(){
var count = GetCookie('count')
if(count == null) {
SetCookie('count','1')
return 1
}
else {
var newcount = parseInt(count) + 1;
DeleteCookie('count')
SetCookie('count',newcount,exp)
return count
}
}
function getCookieVal(offset) {
var endstr = document.cookie.indexOf (";", offset);
if (endstr == -1)
endstr = document.cookie.length;
return unescape(document.cookie.substring(offset, endstr));
}
</script>
<script>
document.write("Anda pernah singgah di blog Whitey Mommy sebanyak <b>" + amt() + "</b> kali. Terima kasih. Datang lagi ya...")
</script></p>
</div></div>
*bahagian yang saya highlightkan dengan warna merah, anda boleh customizekan mengikut ayat anda sendiri.../***********************************************
* Display time of last visit script- by JavaScriptKit.com
* This notice MUST stay intact for use
* Visit JavaScript Kit at http://www.javascriptkit.com/ for this script and more
***********************************************/
var days = 730; // days until cookie expires = 2 years.
var lastvisit=new Object();
var firstvisitmsg="Ini adalah kunjungan pertama anda di blog whitey mommy Selamat Datang!";
lastvisit.subsequentvisitmsg="Terima kasih kerana sudi melawat blog ini. Kunjungan terakhir anda pada <b>[displaydate]</b>";
lastvisit.getCookie=function(Name){
var re=new RegExp(Name+"=[^;]+", "i");
if (document.cookie.match(re))
return document.cookie.match(re)[0].split("=")[1];
return'';
}
lastvisit.setCookie=function(name, value, days){
var expireDate = new Date();
var expstring=expireDate.setDate(expireDate.getDate()+parseInt(days));
document.cookie = name+"="+value+"; expires="+expireDate.toGMTString()+"; path=/";
}
lastvisit.showmessage = function() {
var wh = new Date();
if (lastvisit.getCookie("visitc") == "") {
lastvisit.setCookie("visitc", wh, days);
document.write(firstvisitmsg);
}
else {
var lv = lastvisit.getCookie("visitc");
var lvp = Date.parse(lv);
var now = new Date();
now.setTime(lvp);
var day = new Array("Sun", "Mon", "Tues", "Wed", "Thur", "Fri", "Sat");
var month = new Array ("Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
var dd = now.getDate();
var dy = now.getDay();
dy = day[dy];
var mn = now.getMonth();
mn = month[mn];
yy = now.getFullYear();
var hh = now.getHours();
var ampm = "AM";
if (hh >= 12) {ampm = "PM"}
if (hh >12){hh = hh - 12};
if (hh == 0) {hh = 12}
if (hh < 10) {hh = "0" + hh};
var mins = now.getMinutes();
if (mins < 10) {mins = "0"+ mins}
var secs = now.getSeconds();
if (secs < 10) {secs = "0" + secs}
var dispDate = dy + ", " + mn + " " + dd + ", " + yy + " " + hh + ":" + mins + ":" + secs + " " + ampm
document.write(lastvisit.subsequentvisitmsg.replace("\[displaydate\]", dispDate))
}
lastvisit.setCookie("visitc", wh, days);
}
lastvisit.showmessage();
</script><br />
<script>
function GetCookie (name) {
var arg = name + "=";
var alen = arg.length;
var clen = document.cookie.length;
var i = 0;
while (i < clen) {
var j = i + alen;
if (document.cookie.substring(i, j) == arg)
return getCookieVal (j);
i = document.cookie.indexOf(" ", i) + 1;
if (i == 0) break;
}
return null;
}
function SetCookie (name, value) {
var argv = SetCookie.arguments;
var argc = SetCookie.arguments.length;
var expires = (argc > 2) ? argv[2] : null;
var path = (argc > 3) ? argv[3] : null;
var domain = (argc > 4) ? argv[4] : null;
var secure = (argc > 5) ? argv[5] : false;
document.cookie = name + "=" + escape (value) +
((expires == null) ? "" : ("; expires=" + expires.toGMTString())) +
((path == null) ? "" : ("; path=" + path)) +
((domain == null) ? "" : ("; domain=" + domain)) +
((secure == true) ? "; secure" : "");
}
function DeleteCookie (name) {
var exp = new Date();
exp.setTime (exp.getTime() - 1);
var cval = GetCookie (name);
document.cookie = name + "=" + cval + "; expires=" + exp.toGMTString();
}
var expDays = 30;
var exp = new Date();
exp.setTime(exp.getTime() + (expDays*24*60*60*1000));
function amt(){
var count = GetCookie('count')
if(count == null) {
SetCookie('count','1')
return 1
}
else {
var newcount = parseInt(count) + 1;
DeleteCookie('count')
SetCookie('count',newcount,exp)
return count
}
}
function getCookieVal(offset) {
var endstr = document.cookie.indexOf (";", offset);
if (endstr == -1)
endstr = document.cookie.length;
return unescape(document.cookie.substring(offset, endstr));
}
</script>
<script>
document.write("Anda pernah singgah di blog Whitey Mommy sebanyak <b>" + amt() + "</b> kali. Terima kasih. Datang lagi ya...")
</script></p>
</div></div>
4.Kemudian Save dan view...Siap... mudahkan?
Kredit kepada : Sis Kujie
Whitey note : Selamat mencuba... dan Sila tinggalkan komen anda selepas mengambil tutorial ini ya...
Cara Membuat Floating Massage

Floating Massage ni sesuai untuk menulis status anda... samada anda berada di blog ke, anda tengah menaip entri ke... jadi apabila anda update status anda, sekurang2nya pengunjung akan tahu bahawa anda tengah online atau pun tidak.
Sesuai juga untuk mengiklankan apa2 perniagaan yang anda tengah lakukan...
Juga sesuai untuk membuat welcome note...
menarik bukan? kalau nak buat juga... Jom follow tutorial saya...
1. Login ke Blogspot .
2. Klik Layout > Add a Gadget Javascript / HTML
3. Copy kedua-dua kod di bawah dan Pastekan ke dalamnya (kedua2 kod boleh dipaste sekali dalam satu widget)
Kod pertama:
<style type="text/css">
#topbar{
position:absolute;
color:#000000;
border: 1px solid black;
padding: 2px;
background-color: white;
width: 400px;
visibility: hidden;
z-index: 100;
}
</style><br />
<br />
<script type="text/javascript">
/***********************************************
* Floating Top Bar script- © Dynamic Drive (www.dynamicdrive.com)
* Sliding routine by Roy Whittle (http://www.javascript-fx.com/)
* This notice must stay intact for legal use.
* Visit http://www.dynamicdrive.com/ for full source code
***********************************************/
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 30 //set x offset of bar in pixels
var startY = 5 //set y offset of bar in pixels
var verticalpos="frombottom" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
#topbar{
position:absolute;
color:#000000;
border: 1px solid black;
padding: 2px;
background-color: white;
width: 400px;
visibility: hidden;
z-index: 100;
}
</style><br />
<br />
<script type="text/javascript">
/***********************************************
* Floating Top Bar script- © Dynamic Drive (www.dynamicdrive.com)
* Sliding routine by Roy Whittle (http://www.javascript-fx.com/)
* This notice must stay intact for legal use.
* Visit http://www.dynamicdrive.com/ for full source code
***********************************************/
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 30 //set x offset of bar in pixels
var startY = 5 //set y offset of bar in pixels
var verticalpos="frombottom" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
*Bahagian yang saya highlightkan dengan warna merah, anda boleh customizekan ikut warna kesukaan anda...dan juga stail kegemaran anda serta background kesukaan anda...
** [updated 3/12/2010] untuk menukar warna teks... tukar dibahagian ini color:#000000; Untuk memilih kod warna yang anda suka... Pilih kat SINI.
Kod Kedua
<div id="topbar"><a href="" onclick="closebar(); return false"><img src="close.gif" border="0" /></a>Tutorial membuat Top/Bottom Bar Floating Message. Selamat mencuba!</div>
*bahagian yang saya highlightkan dengan warna merah itu... anda boleh letakkan kata2 anda...
4. Taipkan <sp> pada ruangan Title... dan kemudian save... mudahkan?
Kredit kepada : Mia Liana
Whitey Note: Selamat mencuba... dan jangan lupa tinggalkan komen selepas mengambil tutorial ini ya...=)
Cara Membuat Floating Up & Home Button

Continue to the tutorial...panjang sangat la into pulak...
1. Login ke Blogspot .
2. Klik Layout > Add a Gadget Javascript / HTML
3. Copy kod di bawah dan Pastekan kedalamnya
<a href='#' style='position: fixed; right: 1px; bottom: 260px;' title='back to top'><img height="21" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcnKvFHxqIgMBpeAAayK-5-scGHSxqnzetSARciitO-BFy7shRCmln6RGTaE1nE32IkiJziVBBFaZoqgb2YYRWFsZ1ppsgqPuJwzpDdJFe51xDx_wKLmTntnPDmoEC4ArbLg08X5nttTY/s320/up.png" width="21" /></a><a href='http://whiteymommy.blogspot.com/' style='position: fixed; right: 1px; bottom: 287px;' title='home'><img height="21" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiK_ggQX_zOwtNXXPxDOZJk2ymIZYF8guI-0BskgI58leZ_-XzV98jqCvZ5wy70QZyBXYdB9A2hqQogbU3tr2X_BkFeCCWMEalHzFH79XkVlDE4r4K4au4I9pwW5IL0wTqQuW01Su_mFao/s320/home1.png" width="21" />
*bahagian yang saya highlightkan dengan warna merah tu... sila tukarkan kepada url blog anda...
4. kemudian save dan lihat hasilnya... mudahkan?
Whitey note : Sekarang ni Blogspot dah kena save gadget Javescript/HTML ni dengan tajukkan? ok... untuk save tanpa tajuk... anda perlu taip <sp> kedalam bahagian title dan wallah... terus save... Selamat mencuba tutorial ini... Sila tinggalkan komen ya selepas ambil tutorial ini....
Cara Mengambil Url Gambar di Glitter Graphic
Saya nak share dengan anda cara mengambil Url gambar di Laman Web Glitter-Graphic...
Saya menggunakan gambar dibawah sebagai contoh... tapi di laman web itu anda boleh memilih banyak gambar... ada yang mini... ada yang gerak2...
Ok saya continue dengan tutorial ya...

1. Pilih gambar yang anda ingini... seperti gambar di atas
 2. Ambil kod HTML seperti yang saya bulatkan dalam gambar diatas...dan kodnya akan jadi seperti dibawah ini
2. Ambil kod HTML seperti yang saya bulatkan dalam gambar diatas...dan kodnya akan jadi seperti dibawah ini
*kod yang saya highlightkan dengan warna pink itu adalah url bagi gambar yang anda ingini...
Permintaan daripada: Lyn Nasir
Whitey Note: Selamat mencuba... Sila tinggalkan komen selepas mengambil tutorial ini ya...
Saya menggunakan gambar dibawah sebagai contoh... tapi di laman web itu anda boleh memilih banyak gambar... ada yang mini... ada yang gerak2...
Ok saya continue dengan tutorial ya...

1. Pilih gambar yang anda ingini... seperti gambar di atas
 2. Ambil kod HTML seperti yang saya bulatkan dalam gambar diatas...dan kodnya akan jadi seperti dibawah ini
2. Ambil kod HTML seperti yang saya bulatkan dalam gambar diatas...dan kodnya akan jadi seperti dibawah ini<a href="http://www.glitter-graphics.com"><img src="http://dl3.glitter-graphics.net/pub/1822/1822923crqav2xpxe.gif" width=60 height=100 border=0></a>
*kod yang saya highlightkan dengan warna pink itu adalah url bagi gambar yang anda ingini...
Permintaan daripada: Lyn Nasir
Whitey Note: Selamat mencuba... Sila tinggalkan komen selepas mengambil tutorial ini ya...
Cara Tukarkan Ayat "Post A Comment"
Salam Semua...
Anda ingin menukarkan ayat Post a comment pada Comment box submition dengan ayat anda yang lagi best beserta dengan gambar2 yang menarik pun boleh...
1. Login ke Blogspot
2 . Klik Layout > Edit HTML > klik Expand Widget
Klik Download Full Template (Untuk Back-up template) ini penting!
3. Tekan CTRL+F untuk memudahkan anda mencari kod . Masukkan kod <data:postCommentMsg/> kemudian tekan Enter.
4. Gantikan Kod <data:postCommentMsg/> dengan kod berikut:
<img src='url gambar anda'/>kata2 aluan anda seperti Sila Komen .
5. Save dan View... siap!
Contoh hasilnya adalah seperti berikut:
 *Pada blog saya, saya hanya menggunakan image.. ini terpulang kepada citarasa anda...
*Pada blog saya, saya hanya menggunakan image.. ini terpulang kepada citarasa anda...
Selamat Mencuba...
Kredit kepada : Sis Eryza
Whitey Note: Sila Tinggalkan Comment anda selepas mengambil Tutorial ini... Terima kasih...

Anda ingin menukarkan ayat Post a comment pada Comment box submition dengan ayat anda yang lagi best beserta dengan gambar2 yang menarik pun boleh...
1. Login ke Blogspot
2 . Klik Layout > Edit HTML > klik Expand Widget
Klik Download Full Template (Untuk Back-up template) ini penting!
3. Tekan CTRL+F untuk memudahkan anda mencari kod . Masukkan kod <data:postCommentMsg/> kemudian tekan Enter.
4. Gantikan Kod <data:postCommentMsg/> dengan kod berikut:
<img src='url gambar anda'/>kata2 aluan anda seperti Sila Komen .
5. Save dan View... siap!
Contoh hasilnya adalah seperti berikut:
 *Pada blog saya, saya hanya menggunakan image.. ini terpulang kepada citarasa anda...
*Pada blog saya, saya hanya menggunakan image.. ini terpulang kepada citarasa anda...Selamat Mencuba...
Kredit kepada : Sis Eryza
Whitey Note: Sila Tinggalkan Comment anda selepas mengambil Tutorial ini... Terima kasih...
Cara Sorokkan Comment Box
Salam Semua...
Saya nak share tentang cara nak sorokkan Comment dibahagian post supaya nampak lebih kemas.
Ok! kalau anda berminat nak buat follow semua step dibawah dengan betul...
1. Login ke Blogspot
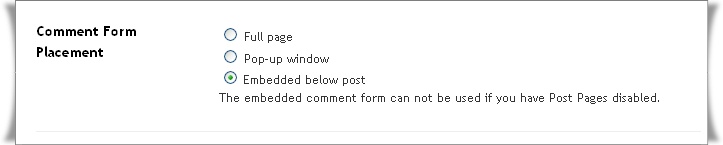
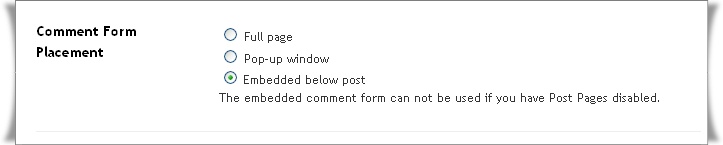
2. Tekan Settings > Comments dan settingkan comment form seperti gambar dibawah
 3. Klik Layout > Edit HTML > klik Expand Widget
3. Klik Layout > Edit HTML > klik Expand Widget
Klik Download Full Template (Untuk Back-up template) ini penting!
4. Tekan CTRL+F untuk memudahkan anda mencari kod . Masukkan kod ]]></b:skin> kedalam kotak Find dan tekan Enter
5. Copy Kod dibawah dan Pastekan diatas atau sebelum kod ]]></b:skin>
*Kod diatas anda boleh customizekan sesuka hati anda... Anda boleh dapatkan kod warna disini.
6.Masukkan kod </head> kedalam kotak Find dan tekan Enter. Copy kod dibawah dan Pastekan sebelum atau diatas </head>
*Bahagian yang saya highlightkan dengan warna merah, anda boleh tukar dengan ayat yang anda suka...
7. Ini langkah yang terakhir...Sila rujuk kod dibawah. Perhatikan betul2 ya... Tambahkan kod yang saya highlightkan dengan warna merah... Kod yang warna hitam tu memang dah tersedia ada di dalam template anda.
<div id='HideComments'> <a href='javascript:toggle();' id='displayText'>Click Here To See Comments</a> </div> <div id="toggleText" style="display: none;">
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
</div>
*Untuk memudahkan pencarian saya sarankan anda masukkan kod <dl id='comments-block'> kedalam kotak Find dan tekan Enter. kemudian Pastekan Kod yang berwarna merah tadi diatas atau sebelum kod <dl id='comments-block'> (sila buat dengan teliti untuk mendapat hasil seperti yang diingini...=)
8. Kemudian anda boleh Save dan View...
Contoh hasilnya adalah seperti gambar berikut:
 *Ini adalah semasa comment masih disorok
*Ini adalah semasa comment masih disorok
 ** Ini pulak gambaran selepas Comment dibuka... Menarik tak?
** Ini pulak gambaran selepas Comment dibuka... Menarik tak?
Bahagian Click Here To See Comments dan Hide Back anda juga boleh gantikan dengan Icon, gambar ataupun Text yang anda generate sendiri dengan gantikan dengan kod berikut:
-Kemudian lepas ganti semua ayat2 dengan kod yang saya berikan anda boleh Save dan View hasilnya... Wah! konpem cantik!
Contoh hasilnya adalah seperti gambar berikut...

Selamat Mencuba...=)
Kredit kepada:RojakStory
Whitey Note: Selepas mengambil tutorial ini. Sila Tinggalkan Comment anda ya... Terima Kasih..

Saya nak share tentang cara nak sorokkan Comment dibahagian post supaya nampak lebih kemas.
Ok! kalau anda berminat nak buat follow semua step dibawah dengan betul...
1. Login ke Blogspot
2. Tekan Settings > Comments dan settingkan comment form seperti gambar dibawah
 3. Klik Layout > Edit HTML > klik Expand Widget
3. Klik Layout > Edit HTML > klik Expand WidgetKlik Download Full Template (Untuk Back-up template) ini penting!
4. Tekan CTRL+F untuk memudahkan anda mencari kod . Masukkan kod ]]></b:skin> kedalam kotak Find dan tekan Enter
5. Copy Kod dibawah dan Pastekan diatas atau sebelum kod ]]></b:skin>
#HideComments {
width: 230px;
font-size: 13px;
background: #F0F0F0;
border: 1px solid #cccccc;
font-weight: bold;
padding: 5px;
}
width: 230px;
font-size: 13px;
background: #F0F0F0;
border: 1px solid #cccccc;
font-weight: bold;
padding: 5px;
}
*Kod diatas anda boleh customizekan sesuka hati anda... Anda boleh dapatkan kod warna disini.
6.Masukkan kod </head> kedalam kotak Find dan tekan Enter. Copy kod dibawah dan Pastekan sebelum atau diatas </head>
<script language="javascript">
function toggle() {
var ele = document.getElementById("toggleText");
var text = document.getElementById("displayText");
if(ele.style.display == "block") {
ele.style.display = "none";
text.innerHTML = "Click Here To See Comments";
}
else {
ele.style.display = "block";
text.innerHTML = "Hide Back";
}
}
</script>
function toggle() {
var ele = document.getElementById("toggleText");
var text = document.getElementById("displayText");
if(ele.style.display == "block") {
ele.style.display = "none";
text.innerHTML = "Click Here To See Comments";
}
else {
ele.style.display = "block";
text.innerHTML = "Hide Back";
}
}
</script>
*Bahagian yang saya highlightkan dengan warna merah, anda boleh tukar dengan ayat yang anda suka...
7. Ini langkah yang terakhir...Sila rujuk kod dibawah. Perhatikan betul2 ya... Tambahkan kod yang saya highlightkan dengan warna merah... Kod yang warna hitam tu memang dah tersedia ada di dalam template anda.
<div id='HideComments'> <a href='javascript:toggle();' id='displayText'>Click Here To See Comments</a> </div> <div id="toggleText" style="display: none;">
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
</div>
*Untuk memudahkan pencarian saya sarankan anda masukkan kod <dl id='comments-block'> kedalam kotak Find dan tekan Enter. kemudian Pastekan Kod yang berwarna merah tadi diatas atau sebelum kod <dl id='comments-block'> (sila buat dengan teliti untuk mendapat hasil seperti yang diingini...=)
8. Kemudian anda boleh Save dan View...
Contoh hasilnya adalah seperti gambar berikut:
 *Ini adalah semasa comment masih disorok
*Ini adalah semasa comment masih disorok ** Ini pulak gambaran selepas Comment dibuka... Menarik tak?
** Ini pulak gambaran selepas Comment dibuka... Menarik tak?Bahagian Click Here To See Comments dan Hide Back anda juga boleh gantikan dengan Icon, gambar ataupun Text yang anda generate sendiri dengan gantikan dengan kod berikut:
<img border='0' src='masukkan url anda disini'/>
-Kemudian lepas ganti semua ayat2 dengan kod yang saya berikan anda boleh Save dan View hasilnya... Wah! konpem cantik!
Contoh hasilnya adalah seperti gambar berikut...

Selamat Mencuba...=)
Kredit kepada:RojakStory
Whitey Note: Selepas mengambil tutorial ini. Sila Tinggalkan Comment anda ya... Terima Kasih..
Cara Buat [ Reply To Comment] pada Comment Box
Salam Semua...
Saya nak Share lagi... kesinambungan tutorial tentang Comment Box...Cara membuat
[ Reply To Comment] pada Comment Box anda... Sistem ini digunakan untuk memudahkan Penulis membalas Comment Pembaca dengan kemas...
Contohnya seperti gambar dibawah ni...
 nak buat tak? hehe kalau nak follow betul2 step kat bawah untuk mendapatkan hasil yang memuaskan...
nak buat tak? hehe kalau nak follow betul2 step kat bawah untuk mendapatkan hasil yang memuaskan...
1. Login ke Blogspot
2 . Klik Layout > Edit HTML > klik Expand Widget
Klik Download Full Template (Untuk Back-up template) ini penting!
3. Tekan CTRL+F untuk memudahkan anda mencari kod . Masukkan kod <b:include data='comment' name='commentDeleteIcon'/> kedalam kotak Find dan tekan Enter
4. Copy Kod dibawah dan Pastekan dibawah atau selepas kod
<b:include data='comment' name='commentDeleteIcon'/>
<span class='comment-reply'><a expr:href='"https://www.blogger.com/comment.g?blogID=YOUR BLOG ID&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;'>[Reply to Comment]</a></span>
* Gantikan bahagian YOUR BLOG ID dengan ID blog anda... cara untuk mendapatkan ID blog, sila rujuk gambar dibawah
 **Ayat[Reply to Comment] anda juga boleh customize mengikut ayat kesukaan anda...
**Ayat[Reply to Comment] anda juga boleh customize mengikut ayat kesukaan anda...
5. Sekarang boleh tekan Save jika tiada Error dan View blog untuk melihat hasilnya...
Bonus bagi mereka yang ingin menukarkan [Reply to Comment] kepada logo, Gambar atau Text yang dicipta sendiri...
Contohnya seperti gambar dibawah:

Anda hanya perlu gantikan [Reply to Comment] dengan kod
Mudah saja kan? Boleh Klik Save dan Tengok Resultnya yang konpem gempak...
Selamat Mencuba...
Kredit Kepada Mommy Pinky .
Whitey Note: Selepas mengambil Tutorial ini Sila beri Komen ya... Terima Kasih...

Saya nak Share lagi... kesinambungan tutorial tentang Comment Box...Cara membuat
[ Reply To Comment] pada Comment Box anda... Sistem ini digunakan untuk memudahkan Penulis membalas Comment Pembaca dengan kemas...
Contohnya seperti gambar dibawah ni...
 nak buat tak? hehe kalau nak follow betul2 step kat bawah untuk mendapatkan hasil yang memuaskan...
nak buat tak? hehe kalau nak follow betul2 step kat bawah untuk mendapatkan hasil yang memuaskan...1. Login ke Blogspot
2 . Klik Layout > Edit HTML > klik Expand Widget
Klik Download Full Template (Untuk Back-up template) ini penting!
3. Tekan CTRL+F untuk memudahkan anda mencari kod . Masukkan kod <b:include data='comment' name='commentDeleteIcon'/> kedalam kotak Find dan tekan Enter
4. Copy Kod dibawah dan Pastekan dibawah atau selepas kod
<b:include data='comment' name='commentDeleteIcon'/>
<span class='comment-reply'><a expr:href='"https://www.blogger.com/comment.g?blogID=YOUR BLOG ID&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;'>[Reply to Comment]</a></span>
* Gantikan bahagian YOUR BLOG ID dengan ID blog anda... cara untuk mendapatkan ID blog, sila rujuk gambar dibawah
 **Ayat[Reply to Comment] anda juga boleh customize mengikut ayat kesukaan anda...
**Ayat[Reply to Comment] anda juga boleh customize mengikut ayat kesukaan anda...5. Sekarang boleh tekan Save jika tiada Error dan View blog untuk melihat hasilnya...
Bonus bagi mereka yang ingin menukarkan [Reply to Comment] kepada logo, Gambar atau Text yang dicipta sendiri...
Contohnya seperti gambar dibawah:

Anda hanya perlu gantikan [Reply to Comment] dengan kod
<img alt='Reply To This Comment' src='URL GAMBAR ANDA'/>
Mudah saja kan? Boleh Klik Save dan Tengok Resultnya yang konpem gempak...
Selamat Mencuba...
Kredit Kepada Mommy Pinky .
Whitey Note: Selepas mengambil Tutorial ini Sila beri Komen ya... Terima Kasih...
Customize "Embedded Below Post" Comment Box
Salam Semua...
Kali ni saya nak share dengan anda macam mana nak customize comment box mengikut warna kesukaan anda... tak pun ikut warna yang matching dengan warna blog anda barulah nampak kemas kan? sedap mata memandang... eceh!
contohnya adalah seperti gambar di bawah ni... saya suka warna pink.. jadi saya customize kepada warna pink...
 Cantik tak? mesti kata cantik! hehe kalau cantik... mesti nak buat juga kan? apa lagi... cepat ikut step ni...
Cantik tak? mesti kata cantik! hehe kalau cantik... mesti nak buat juga kan? apa lagi... cepat ikut step ni...
1. Login ke Blogspot
2. Tekan Settings > Comments dan settingkan comment form seperti gambar dibawah
 *Kalau tak setting macam ni... nanti comment box yang cantik itu tidak dapat dipaparkan...
*Kalau tak setting macam ni... nanti comment box yang cantik itu tidak dapat dipaparkan...
3. Klik Layout > Edit HTML > klik Expand Widget
Klik Download Full Template (Untuk Back-up template) ini penting!
4. Tekan CTRL+F untuk memudahkan anda mencari kod . Masukkan kod ]]></b:skin> kedalam kotak Find dan tekan Enter
5. Copy Kod dibawah dan Pastekan diatas atau sebelum kod ]]></b:skin>
Anda boleh customize warna comment box anda di #ff85a6 dan warna tulisan di #ffffff.
Kod warna boleh didapati di sini
Selamat Mencuba...
Whitey Note: Sifu untuk tutorial ini adalah Mommy Pinky Sila tinggalkan komen ya selepas mengambil tutorial ini...=)

Kali ni saya nak share dengan anda macam mana nak customize comment box mengikut warna kesukaan anda... tak pun ikut warna yang matching dengan warna blog anda barulah nampak kemas kan? sedap mata memandang... eceh!
contohnya adalah seperti gambar di bawah ni... saya suka warna pink.. jadi saya customize kepada warna pink...
 Cantik tak? mesti kata cantik! hehe kalau cantik... mesti nak buat juga kan? apa lagi... cepat ikut step ni...
Cantik tak? mesti kata cantik! hehe kalau cantik... mesti nak buat juga kan? apa lagi... cepat ikut step ni...1. Login ke Blogspot
2. Tekan Settings > Comments dan settingkan comment form seperti gambar dibawah
 *Kalau tak setting macam ni... nanti comment box yang cantik itu tidak dapat dipaparkan...
*Kalau tak setting macam ni... nanti comment box yang cantik itu tidak dapat dipaparkan...3. Klik Layout > Edit HTML > klik Expand Widget
Klik Download Full Template (Untuk Back-up template) ini penting!
4. Tekan CTRL+F untuk memudahkan anda mencari kod . Masukkan kod ]]></b:skin> kedalam kotak Find dan tekan Enter
5. Copy Kod dibawah dan Pastekan diatas atau sebelum kod ]]></b:skin>
#comments-block{
margin:0;
padding:0;
}
#comments-block .comment-author{
background:#ff85a6 !important;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
padding:5px;
font-size:15px;
font-weight:bold;
border:1px solid #ff85a6;
}
#comments-block .comment-body{
margin: 0;
font-size: 16px;
border-left: 1px solid#ff85a6;
border-right: 1px solid#ff85a6;
margin-top: -5px; /*position*/
padding: 5px;
}
#comments-block .comment-footer{
margin:0;
font-size: 12px;
font-weight: normal;
margin-bottom: 20px;
border-left: 1px solid #ff85a6;
border-right: 1px solid #ff85a6;
border-bottom: 1px solid #ff85a6;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
margin-top: -12px; /*position*/
padding: 5px;
}
#comments-block .deleted-comment{
font-style:italic;
color:gray;
}
#comments-block .comment-author a{
color:#ffffff !important;
}
#comments-block .comment-footer a, .comment-body a{
color:#ff85a6 !important;
}
margin:0;
padding:0;
}
#comments-block .comment-author{
background:#ff85a6 !important;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
padding:5px;
font-size:15px;
font-weight:bold;
border:1px solid #ff85a6;
}
#comments-block .comment-body{
margin: 0;
font-size: 16px;
border-left: 1px solid#ff85a6;
border-right: 1px solid#ff85a6;
margin-top: -5px; /*position*/
padding: 5px;
}
#comments-block .comment-footer{
margin:0;
font-size: 12px;
font-weight: normal;
margin-bottom: 20px;
border-left: 1px solid #ff85a6;
border-right: 1px solid #ff85a6;
border-bottom: 1px solid #ff85a6;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
margin-top: -12px; /*position*/
padding: 5px;
}
#comments-block .deleted-comment{
font-style:italic;
color:gray;
}
#comments-block .comment-author a{
color:#ffffff !important;
}
#comments-block .comment-footer a, .comment-body a{
color:#ff85a6 !important;
}
Anda boleh customize warna comment box anda di #ff85a6 dan warna tulisan di #ffffff.
Kod warna boleh didapati di sini
Selamat Mencuba...
Whitey Note: Sifu untuk tutorial ini adalah Mommy Pinky Sila tinggalkan komen ya selepas mengambil tutorial ini...=)
Cara Membuat Halaman Muka Surat Pada Blog
Salam Semua...
Anda mahu gantikan tulisan Older Post @ Newer Post kepada halaman muka surat yang lebih cepat dan kemas seperti gambar di bawah? Caranya sangat mudah!

1. Login ke Blogspot .
2. Klik Layout > Add a Gadget Javascript / HTML
3. Copy kod di bawah dan Pastekan kedalamnya
**Bahagian yang saya highlightkan dengan warna merah boleh di ubahsuai mengikit citarasa anda... Kod Warna anda boleh dapatkan disini...
Anda juga boleh mengubah bahagian berikut:
var pageCount=5;
- Jumlah halaman mukasurat yang akan kelihatan.
var displayPageNum=3;
- Jumlah topik yang akan disenaraikan setiap kali halaman mukasurat diklik.
4. Kemudian Save dan dragkan kotak ini kebahagian bawah Post... Kemudian tekan Save sekali lagi...
Dah siap! mudahkan?
Selamat mencuba...
Kredit kepada: Sis Eyriza
Whitey note : Sila tinggalkan komen anda selepas mengambil tutorial ini ya...

Anda mahu gantikan tulisan Older Post @ Newer Post kepada halaman muka surat yang lebih cepat dan kemas seperti gambar di bawah? Caranya sangat mudah!

1. Login ke Blogspot .
2. Klik Layout > Add a Gadget Javascript / HTML
3. Copy kod di bawah dan Pastekan kedalamnya
<style>
.showpageArea {padding: 0 2px;margin-top:10px;margin-bottom:10px;
}
.showpageArea a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageArea a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageNum a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpagePoint {font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
font-weight: bold;
border: 1px solid #333;
color: #fff;
background-color: #000000;
}
.showpage a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a:link,.showpage a:link {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
text-decoration: none;
border: 1px solid #0066cc;
color: #0066cc;
background-color: #FFFFFF;}
.showpageNum a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
</style>
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==".blogspot.com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount=5;
var displayPageNum=3;
var firstPageWord = 'First';
var endPageWord = 'Last';
var upPageWord ='Previous';
var downPageWord ='Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += ' <span class="showpagePoint"><u>'+thisNum+'</u></span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +' </a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = '<span class="showpage"><a href="/">'+ firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}else{
html = ''+labelHtml + firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;border: 1px solid #333; background-" class="showpage">Page '+thisNum+' of '+(postNum-1)+': </span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += '<span class="showpage"><a href="'+htmlMap[htmlMap.length-1]+'"> '+endPageWord+'</a></span>';
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" type="text/javascript"></script>
<div style="text-align:right;font-size:10px;color:000000;margin-top:15px;display:none;"> <a href="http://rias-techno-wizard.blogspot.com/2008/07/page-navigation-hack-for-blogger.html">Grab this Widget ~ Blogger Accessories</a></div>
.showpageArea {padding: 0 2px;margin-top:10px;margin-bottom:10px;
}
.showpageArea a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageArea a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageNum a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpagePoint {font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
font-weight: bold;
border: 1px solid #333;
color: #fff;
background-color: #000000;
}
.showpage a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a:link,.showpage a:link {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
text-decoration: none;
border: 1px solid #0066cc;
color: #0066cc;
background-color: #FFFFFF;}
.showpageNum a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
</style>
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==".blogspot.com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount=5;
var displayPageNum=3;
var firstPageWord = 'First';
var endPageWord = 'Last';
var upPageWord ='Previous';
var downPageWord ='Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += ' <span class="showpagePoint"><u>'+thisNum+'</u></span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +' </a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = '<span class="showpage"><a href="/">'+ firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}else{
html = ''+labelHtml + firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;border: 1px solid #333; background-" class="showpage">Page '+thisNum+' of '+(postNum-1)+': </span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += '<span class="showpage"><a href="'+htmlMap[htmlMap.length-1]+'"> '+endPageWord+'</a></span>';
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" type="text/javascript"></script>
<div style="text-align:right;font-size:10px;color:000000;margin-top:15px;display:none;"> <a href="http://rias-techno-wizard.blogspot.com/2008/07/page-navigation-hack-for-blogger.html">Grab this Widget ~ Blogger Accessories</a></div>
**Bahagian yang saya highlightkan dengan warna merah boleh di ubahsuai mengikit citarasa anda... Kod Warna anda boleh dapatkan disini...
Anda juga boleh mengubah bahagian berikut:
var pageCount=5;
- Jumlah halaman mukasurat yang akan kelihatan.
var displayPageNum=3;
- Jumlah topik yang akan disenaraikan setiap kali halaman mukasurat diklik.
4. Kemudian Save dan dragkan kotak ini kebahagian bawah Post... Kemudian tekan Save sekali lagi...
Dah siap! mudahkan?
Selamat mencuba...
Kredit kepada: Sis Eyriza
Whitey note : Sila tinggalkan komen anda selepas mengambil tutorial ini ya...
Cara Gantikan Blog Achieve dengan Kalendar
Salam semua...
Kalendar dengan blog achieve ni akan membuatkan blog anda kelihatan lagi kemas Tak perlulah nak letak Blog Achieve panjang2kan? Anda semua nak tahu cara buatnya? mudah sangat2...

1. Login ke Blogspot .
2. Klik Layout > Add a Gadget >HTML/Javascript .
3. Copy kod di bawah dan pastekan kedalamnya
*Bahagian yang saya highlight dengan warna merah itu, anda boleh ubah kod warnanya mengikut warna yang ada suka. Kod html warna, anda boleh dapatkan disini ...
** Bahagian yang saya boldkan dengan warna purple anda boleh ubah warna backgroundnya ataupun dengan memasukkan image dengan mengantikan kod tersebut dengan kod dibawah ini:
background: url(url gambar anda);
Contoh nama blog yang perlu dimasukkan adalah : whiteymommy.blogspot.com
pastikan http:// tidak dimasukkan...
4. Save dan View... Mudahkan?
Selamat Mencuba...
Whitey Note: sifu Tutorial ini adalah Jejak Trend...Dah ambil tutorial ni pastikan tinggalkan komen ya... mudahkan?
Kalendar dengan blog achieve ni akan membuatkan blog anda kelihatan lagi kemas Tak perlulah nak letak Blog Achieve panjang2kan? Anda semua nak tahu cara buatnya? mudah sangat2...

1. Login ke Blogspot .
2. Klik Layout > Add a Gadget >HTML/Javascript .
3. Copy kod di bawah dan pastekan kedalamnya
<div id="blogCalendar"></div>
<script type="text/javascript" src="http://lvchen-recentcomments.googlecode.com/svn/trunk/Calendar/1.0/calendar_pack.js"></script>
<script type="text/javascript">
Calendar.base="namablog.blogspot.com";
Calendar.timeZone="+08:00";
Calendar.timeZoneCheck = true;
Calendar.drawTable();
</script>
<style>
#blogCalendar {
display:block;
text-algin:center;
border:1px dotted #F6358A;
width:90%;
#CalendarCaption a {
text-decoration:none;
}
#CalendarCaption {
margin:auto;
}
#CalendarTable a {
font-weight:bold;
color: #F6358A;
}
.Today {
text-decoration:none;
}
#CalendarFooter {
font-weight:bold;
margin-top:5px;
margin-bottom:5px;
.yearInput {
color: #000000;
.monthTable {
color: #000000;
</style>
<script type="text/javascript" src="http://lvchen-recentcomments.googlecode.com/svn/trunk/Calendar/1.0/calendar_pack.js"></script>
<script type="text/javascript">
Calendar.base="namablog.blogspot.com";
Calendar.timeZone="+08:00";
Calendar.timeZoneCheck = true;
Calendar.drawTable();
</script>
<style>
#blogCalendar {
display:block;
text-algin:center;
border:1px dotted #F6358A;
width:90%;
background: #ffffff;
}#CalendarCaption a {
text-decoration:none;
}
#CalendarCaption {
border-bottom: 2px solid #F6358A;
width:85%;margin:auto;
}
#CalendarTable a {
font-weight:bold;
color: #F6358A;
}
.Today {
background: #F6358A;
font-weight:bold;text-decoration:none;
}
#CalendarFooter {
font-weight:bold;
margin-top:5px;
margin-bottom:5px;
background: #FFC0CB;
}.yearInput {
color: #000000;
background: #F6358A;
}.monthTable {
color: #000000;
background: #F6358A;
}</style>
*Bahagian yang saya highlight dengan warna merah itu, anda boleh ubah kod warnanya mengikut warna yang ada suka. Kod html warna, anda boleh dapatkan disini ...
** Bahagian yang saya boldkan dengan warna purple anda boleh ubah warna backgroundnya ataupun dengan memasukkan image dengan mengantikan kod tersebut dengan kod dibawah ini:
background: url(url gambar anda);
Contoh nama blog yang perlu dimasukkan adalah : whiteymommy.blogspot.com
pastikan http:// tidak dimasukkan...
4. Save dan View... Mudahkan?
Selamat Mencuba...
Whitey Note: sifu Tutorial ini adalah Jejak Trend...Dah ambil tutorial ni pastikan tinggalkan komen ya... mudahkan?
Customize Tajuk Sidebar Cara Whitey Mommy
Salam semua... nak share tutorial tentang sidebar iaitu nak mencantikkan lagi sidebar anda... selain letak gambar kat sebelah title... kita boleh tukar terus tulisan mengikut citarasa masing2... tak de lah bergantung kepada warna background dan warna tulisan saja kan... jom follow saya untuk cantikkan sidebar.. (kepada sesiapa yang minat)....

1. Login ke Blogspot .
2. Klik Layout - Edit HTML(Tandakan pada Expand Widget)
backup template anda dengan tekan Download Full Template...
Ini Penting ya!
**Saya guna sebagai contoh sidebar saya iaitu My Sponsor...( teknik yang sama juga perlu dilakukan untuk tajuk2 sidebar yang berikutnya...)
3. Gunakan CTRL+F untuk memudahkan proses pencarian. Taipkan My Sponsor (anda perlu gantikan dengan tajuk sidebar anda) dan tekan Enter.
kod yang akan muncul adalah seperti berikut:
4. Kemudian anda scroll kebawah dan cari kod berikut:
5. Gantikan kod diatas dengan kod yang berikut:
ok! anda boleh preview dan jika tiada error boleh Save
Updated on 28 December 2010 : untuk widget follower, sila tukar widget follower anda ikut tutorial ni... kemudian follow step yang sama untuk masukkan tajuk...
Anda perlu tahu saiz kelebaran sidebar dahulu sebelum membuat tulisan supaya tajuk anda kelihatan kemas... sebagai contoh saiz kelebaran sidebar blog saya adalah 280px jadi tahap kelebaran yang saya gunakan adalah 250px.
Tulisan boleh direka dengan menggunakan perisian photoshop ataupun generate di sini
Kemudian, gambar tulisan yang terhasil perlulah diupload ke laman web Photobucket (@laman web yang biasa anda uploadkan gambar anda untuk mendapatkan url)
Selamat Mencuba...

1. Login ke Blogspot .
2. Klik Layout - Edit HTML(Tandakan pada Expand Widget)
backup template anda dengan tekan Download Full Template...
Ini Penting ya!
**Saya guna sebagai contoh sidebar saya iaitu My Sponsor...( teknik yang sama juga perlu dilakukan untuk tajuk2 sidebar yang berikutnya...)
3. Gunakan CTRL+F untuk memudahkan proses pencarian. Taipkan My Sponsor (anda perlu gantikan dengan tajuk sidebar anda) dan tekan Enter.
kod yang akan muncul adalah seperti berikut:
<b:widget id='HTML1' locked='false' title='MY SPONSOR' type='HTML'>
4. Kemudian anda scroll kebawah dan cari kod berikut:
<h2 class="title"><data:title></data:title></h2>updated: terkadang ada yang tak jumpa kod ini sebab tak semua template kodingnya sama... tetapi tetap merupakan item yang sama... jadi cuba masukkan dalam kotak search kod ini sahaja:
data:titlekemudian search... then perhati... jika ala2 sama dengan kod diatas... terus gantikan aje...:)
5. Gantikan kod diatas dengan kod yang berikut:
<img border='0' src='http://i911.photobucket.com/albums/ac317/khaironisha_2010/mysponsor-1.png'/>*perkataan yang saya boldkan dengan warna merah, anda perlu gantikan dengan url gambar anda.
ok! anda boleh preview dan jika tiada error boleh Save
Updated on 28 December 2010 : untuk widget follower, sila tukar widget follower anda ikut tutorial ni... kemudian follow step yang sama untuk masukkan tajuk...
Anda perlu tahu saiz kelebaran sidebar dahulu sebelum membuat tulisan supaya tajuk anda kelihatan kemas... sebagai contoh saiz kelebaran sidebar blog saya adalah 280px jadi tahap kelebaran yang saya gunakan adalah 250px.
Tulisan boleh direka dengan menggunakan perisian photoshop ataupun generate di sini
Kemudian, gambar tulisan yang terhasil perlulah diupload ke laman web Photobucket (@laman web yang biasa anda uploadkan gambar anda untuk mendapatkan url)
Selamat Mencuba...
Navigation Bar Cara Whitey Mommy
Ada sesiapa berminat nak buat navigation bar macam saya? hm... ni 1st tutorial... macam best je tengok blog yang ada tutorial... jadi saya pun nak buat jugak tak malu
Saya guna template yang betul2 kosong hanya ada side bar sahaja... jadi kena outer sendiri kalau nak ala2 canggih! ok jom mula
1. Login ke Blogspot .
2. Klik Layout - Edit HTML(Tick pada kotak: Expand Widget)
-Pastikan backup template anda dengan tekan Download Full Template...
Ini Penting ya!
3. Tekan CTRL+F untuk memudahkan anda mencari kod . Masukkan kod ]]></b:skin> kedalam kotak Find dan tekan Enter
4. Copy Kod yang berwarna Merah dibawah dan Pastekan diatas atau sebelum kod ]]></b:skin>
kod warna boleh didapati disini...
5. Kemudian, Copy dan pastekan kod <div id='content-wrapper'> kedalam kotak Find. tekan Enter.
6. Copy kod yang berwarna purple dibawah ini dan pastekan diatas atau sebelum kod <div id='content-wrapper'>
ok! anda boleh preview dan kalau tiada error boleh save... =)
Jika anda berminat nak letak gambar atau tulisan macam saya tu pun boleh...
masukkan kod dibawah pada Title
*tulisan macam saya tu boleh reka sendiri dengan menggunakan perisian photoshop atau generate kat sini... kemudian uploadkan gambar tulisan di laman web photobucket untuk mendapatkan kod url gambar anda...
sebelum Save pastikan Preview dulu dan jika tiada error boleh save dengan jayanya...
Selamat Mencuba...
Whitey Note: Pastikan kod di Copy dan Paste dengan tepat untuk mendapat hasil yang memuaskan... berjaya atau tidak sila tinggalkan komen pada saya ya... sebab tutorial ini saya buat sendiri...

Saya guna template yang betul2 kosong hanya ada side bar sahaja... jadi kena outer sendiri kalau nak ala2 canggih! ok jom mula
1. Login ke Blogspot .
2. Klik Layout - Edit HTML(Tick pada kotak: Expand Widget)
-Pastikan backup template anda dengan tekan Download Full Template...
Ini Penting ya!
3. Tekan CTRL+F untuk memudahkan anda mencari kod . Masukkan kod ]]></b:skin> kedalam kotak Find dan tekan Enter
4. Copy Kod yang berwarna Merah dibawah dan Pastekan diatas atau sebelum kod ]]></b:skin>
#nav {*kod yang saya boldkan dengan warna biru itu.. boleh ditukar mengikut warna kesukaan anda...
font-size:13px;
height:40px;
background:#D2D2D2;
}
#nav ul{
list-style:none;
}
#nav li a {
color:#000;
display:block;
float:left;
padding:10px 0px 0px 30px;
}
#nav li a:hover {
text-decoration:underline;
}
kod warna boleh didapati disini...
5. Kemudian, Copy dan pastekan kod <div id='content-wrapper'> kedalam kotak Find. tekan Enter.
6. Copy kod yang berwarna purple dibawah ini dan pastekan diatas atau sebelum kod <div id='content-wrapper'>
<div id='nav'>contohnya :<li><a href='http://whiteymommy2.blogspot.com' title='Exchange Link'>Exchange Link</a></li>
<ul>
<li><a class='home' expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='masukkan link anda' title='nama link'>title</a></li>
<li><a href='masukkan link anda' title='nama link'>title</a></li>
<li><a href='masukkan link anda' title='nama link'>title</a></li>
</ul>
</div>
ok! anda boleh preview dan kalau tiada error boleh save... =)
Jika anda berminat nak letak gambar atau tulisan macam saya tu pun boleh...
masukkan kod dibawah pada Title
<img border='0' src='url gambar anda'/>Contohnya: <li><a href='masukkan link anda' title='nama link'><img border='0' src='url gambar anda'/></a></li>
*tulisan macam saya tu boleh reka sendiri dengan menggunakan perisian photoshop atau generate kat sini... kemudian uploadkan gambar tulisan di laman web photobucket untuk mendapatkan kod url gambar anda...
sebelum Save pastikan Preview dulu dan jika tiada error boleh save dengan jayanya...
Selamat Mencuba...
Whitey Note: Pastikan kod di Copy dan Paste dengan tepat untuk mendapat hasil yang memuaskan... berjaya atau tidak sila tinggalkan komen pada saya ya... sebab tutorial ini saya buat sendiri...
Watermark List
Selain watermark yang ready-made saya mengalu-alukan untuk anda menempah mengikut citarasa anda dengan hanya RM 8...
Koleksi Bunga Rose
Pembayaran boleh dilakukan dengan:

No Akaun: 12720000579201
Nama: SITI NORKHAIRONISHA BINTI OTHMAN
Koleksi Bunga Rose
Pembayaran boleh dilakukan dengan:

No Akaun: 12720000579201
Nama: SITI NORKHAIRONISHA BINTI OTHMAN
My Design
Followers
Blog Archive
-
▼
2010
(264)
-
▼
January
(20)
- Exchange Link With Whitey Mommy
- Cara Meletakkan Divider pada Setiap Post
- Cara Mencantikkan Post Footer
- Cara Membuat Scroll pada Sidebar
- Cara Meletakkan Cute Icon Pada Link List
- Widget Recent Post V2.0
- Widget Recent Comment V2.0
- Cara Membuat Welcome Note Pada Blog
- Cara Membuat Floating Massage
- Cara Membuat Floating Up & Home Button
- Cara Mengambil Url Gambar di Glitter Graphic
- Cara Tukarkan Ayat "Post A Comment"
- Cara Sorokkan Comment Box
- Cara Buat [ Reply To Comment] pada Comment Box
- Customize "Embedded Below Post" Comment Box
- Cara Membuat Halaman Muka Surat Pada Blog
- Cara Gantikan Blog Achieve dengan Kalendar
- Customize Tajuk Sidebar Cara Whitey Mommy
- Navigation Bar Cara Whitey Mommy
- Watermark List
-
▼
January
(20)
Latest Post
 |
 |
 |







