Kali ni saya nak share dengan anda macam mana nak customize comment box mengikut warna kesukaan anda... tak pun ikut warna yang matching dengan warna blog anda barulah nampak kemas kan? sedap mata memandang... eceh!
contohnya adalah seperti gambar di bawah ni... saya suka warna pink.. jadi saya customize kepada warna pink...
 Cantik tak? mesti kata cantik! hehe kalau cantik... mesti nak buat juga kan? apa lagi... cepat ikut step ni...
Cantik tak? mesti kata cantik! hehe kalau cantik... mesti nak buat juga kan? apa lagi... cepat ikut step ni...1. Login ke Blogspot
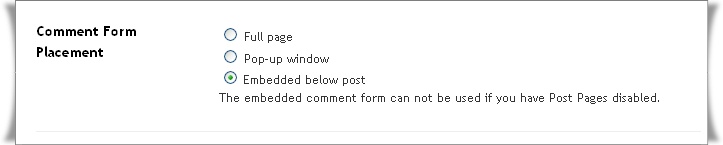
2. Tekan Settings > Comments dan settingkan comment form seperti gambar dibawah
 *Kalau tak setting macam ni... nanti comment box yang cantik itu tidak dapat dipaparkan...
*Kalau tak setting macam ni... nanti comment box yang cantik itu tidak dapat dipaparkan...3. Klik Layout > Edit HTML > klik Expand Widget
Klik Download Full Template (Untuk Back-up template) ini penting!
4. Tekan CTRL+F untuk memudahkan anda mencari kod . Masukkan kod ]]></b:skin> kedalam kotak Find dan tekan Enter
5. Copy Kod dibawah dan Pastekan diatas atau sebelum kod ]]></b:skin>
#comments-block{
margin:0;
padding:0;
}
#comments-block .comment-author{
background:#ff85a6 !important;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
padding:5px;
font-size:15px;
font-weight:bold;
border:1px solid #ff85a6;
}
#comments-block .comment-body{
margin: 0;
font-size: 16px;
border-left: 1px solid#ff85a6;
border-right: 1px solid#ff85a6;
margin-top: -5px; /*position*/
padding: 5px;
}
#comments-block .comment-footer{
margin:0;
font-size: 12px;
font-weight: normal;
margin-bottom: 20px;
border-left: 1px solid #ff85a6;
border-right: 1px solid #ff85a6;
border-bottom: 1px solid #ff85a6;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
margin-top: -12px; /*position*/
padding: 5px;
}
#comments-block .deleted-comment{
font-style:italic;
color:gray;
}
#comments-block .comment-author a{
color:#ffffff !important;
}
#comments-block .comment-footer a, .comment-body a{
color:#ff85a6 !important;
}
margin:0;
padding:0;
}
#comments-block .comment-author{
background:#ff85a6 !important;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
padding:5px;
font-size:15px;
font-weight:bold;
border:1px solid #ff85a6;
}
#comments-block .comment-body{
margin: 0;
font-size: 16px;
border-left: 1px solid#ff85a6;
border-right: 1px solid#ff85a6;
margin-top: -5px; /*position*/
padding: 5px;
}
#comments-block .comment-footer{
margin:0;
font-size: 12px;
font-weight: normal;
margin-bottom: 20px;
border-left: 1px solid #ff85a6;
border-right: 1px solid #ff85a6;
border-bottom: 1px solid #ff85a6;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
margin-top: -12px; /*position*/
padding: 5px;
}
#comments-block .deleted-comment{
font-style:italic;
color:gray;
}
#comments-block .comment-author a{
color:#ffffff !important;
}
#comments-block .comment-footer a, .comment-body a{
color:#ff85a6 !important;
}
Anda boleh customize warna comment box anda di #ff85a6 dan warna tulisan di #ffffff.
Kod warna boleh didapati di sini
Selamat Mencuba...
Whitey Note: Sifu untuk tutorial ini adalah Mommy Pinky Sila tinggalkan komen ya selepas mengambil tutorial ini...=)


















Salam..
ReplyDeleteSiz , can u teach me how and where to adjust the size for comment box ni?..i tried already ,but still not working..huhu :((
tutorial yg bagus
Deletecamna nak adjust saiz comment box??
ReplyDelete@eyra
ReplyDelete#comments-block{
width:XXpx;
margin:0;
padding:0;
}
kat dalam code yang saya higlight tu...
kat XX tu... taip jumlah ukuran yang saudari nak...
saya try..menjadi!tutorial yg clear!..
ReplyDeletetinkiu white mommy
salam whitey mommy..
ReplyDeleteiena da try wat cm yg d tnjok kan kat ats uh..
tp x jd pon..
byk kly dah try,. huhu
mommy. . . dah jadi . . . tpi knpe orang nk komen tk boley eak ?
ReplyDeletehye mommy!! farah dah try wt cm kt atas memg menjadi tp farah ade mslh dr segi nk adjust size comment box,xthu la cmne..huhu~
ReplyDeletetq mummy
ReplyDeletethankyou :)
ReplyDeletenak try buat takut tak menjadi pulak..takpelah try jelah..hehehe :)
ReplyDeletesalam.Hanis nak tanya macam mana buat kotak Post A Comment Bawah ni?..Cantik sangat!
ReplyDeleteThanks W.M :) Saya ambil tutorial ini ya . Saya sudah creditkan :)
ReplyDeletehttp://maniastory.blogspot.com/2011/01/tutorial-cantikkan-comment-box.html
Thank You Mommy!!!!!!~^^
ReplyDeletemenjadi la..trima ksih ... n_n
ReplyDeletesaya ada masalah reply to comment ni bila komen yang saya reply tak terletak dibawah komen yg di reply tu.kenapa? tlg bantu saya
ReplyDelete@Faisyah
ReplyDeletememang macam tu la... ini bukan sistem... ini just link je... kalau awak ada 5 komen... awak reply...dia akan menjadi komen yang setrusnya.
boleh rujuk pada entry2 saya yang saya ada reply komen.. memang macam tu.
salam mommy..nak tanya kalau kita nak delete kodding terdahulu bahagian komen ni mcm aner yer??bab nak wat mcm mommy punya tutorial ni..
ReplyDelete@Cik Nurul Pinky
ReplyDeletewasalam...tambah je...sebab kalau nak delete...takut ada kod lain yang terdelete...nanti semua lari setting. kalau nak delete...kena perhati betul2 la...which part yang sama...delete...yang tak sama...kekalkan.
Tq Mummy =)
ReplyDeleteHi Whitey Mommy...
ReplyDeleteI like your blog, comel sangat..Thanks for sharing this tutorial. I have been looking for this trick. like for ages...hehe
It works very fine in my blog. I was like *HOOORAY!* at first. But a new problem arise: when I make a new post after this implementation done, my comments box suddenly missing. WHAT'S HAPPENING? *muka cemas* but older post still shows the comments box.I did try this implementation on my test blog, but it's working just fine there. Any idea? *muka sedih*
Thanks in advance for ur kind help. My blog is http://www.healthybeautifulblog.blogspot.com
Mommy, trimas-trimas :D tantek lah (perghh ayat) :) hehe
ReplyDeletenak tanya , macam mane nak copy code yg kat atas tuh ??? ye ..
ReplyDelete